18 Mindblowing Drop Down Menu In HTML Roundup For Web Designers And Developers

This MegMenu Reloaded comes with awesome options and is the most complete solution to build mega menus. Getting rid of them will not affect the main functionnality of the menu. Notice : the live preview doesn’t show all the options available for this menu, check video for more examples.Menu bar scroller
Custom Scrollbars within drop downs
100% valid HTML/CSS markup
Mouse Click (“Toggle”) – Drop downs fixed until another click
Mouse Hover – Drop downs disappear once the mouse is out
Mouse Click – Drop downs disappear once the mouse is out
For each effect, drop downs can fade or slide.It has been tested with all the major browsers and degrades gracefully down to IE6. Please keep in mind that some CSS3 features don’t work with old browsers rounded corners.Updated the scripts in megamenu_plugins.Modified CSS to make menu more responsive
Fixed an issue occurring drop downs opened on page load in megamenu.Fixed an issue with Internet Explorer in megamenu_plugins.Added an option to hide the website menu bar on page load
Fixed a small bug that was blocking drop downs mobile devices
I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Pure CSS3 + HTML
Content organized in columns
Note: The live color scheme generator is just a helper create very easily your custom menu.What a gremenu downv. Your html & css is extremely clean simple to follow. I downloaded, customized to my needs and installed in a live site in just 45 minutes…compared to an average of 2 hours with previously purchased codecanyon menus.Amazing menu, very easy install and customize. I’m in love with it.BUGFIX: IE8 & IE7 bug drop down levels
BUGFIX: Missing home icon in IE7

This Down Menus Supports Unlimited Levels of Hierarchy And Unlimited Numbers Of columns.It Comes Drop Down Menu Maker To Create Menus Quickly.No Need To Code Manually For Your Drop down Menus
Just Copy Paste Generated Code To Your Web page Add Css And Javascripts And Your menu Ready To use…
Included 1 Video Tutorial On How To Use Drop Down Menu Maker Html Documentation On How To Use Css And Javascripts As Per Your Need
60+ Backgrounds Horizontal Drop Down Menu 18+ Background Vertical Drop Down menus
Cross-Platform Compatibility For jQuery dropdown menu Maker
Very Small In Size
Also Included Js Simple Drop Down Menus Without Any Animation Effect
Included Javascripts Floating Vertical menu And Sticky Vertical Menu
Css Rounded Corner Drop Down Menus
Included Javascript To Auto Convert Horizontal Menu Vertical menu On Scroll
Horizontal Menu Slider
Sticky Floating Menu
Slide Down Menu (Dynamite Menu)
Sucker-fish style Horizontal Menu
Updates In simple CSS dropdown menu Maker
Added Functionality to Add Side Icones Menu Items
Dropdown Menu Maker Can Now Genrate Organized Code With Comments So It’s Easy To Customize

Displays Perfectly in Modern Browsers and displays a nice 2D Menu in Legacy Browsers.Support for Drop-down Sub Menus.The downloaded file includes Demo and DocumentatiHTML File.

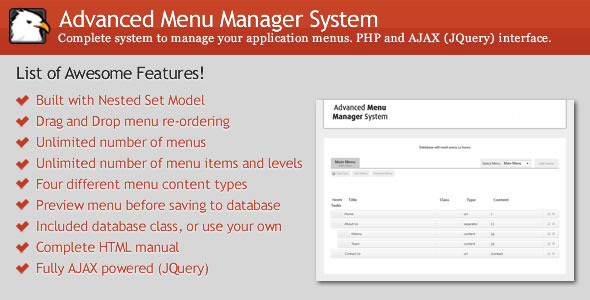
As the name says, it’s PHP JQuery robust menu manager application. Now with menu render function.Call and build the entire html anf jquery menu with one line of code!
Drag and Drop menu order using a heavily modified NestedSortables JQuery Plugin.Ajax operations for menu creation, editing, saving and re-ordering.Unlimited number menu items menu levels.4 different types menu content (URL, Separator or blank, Component and Content).Preview menu BEFORE saving to database.Complete and extensive HTML manual.- now included is menu render functions.

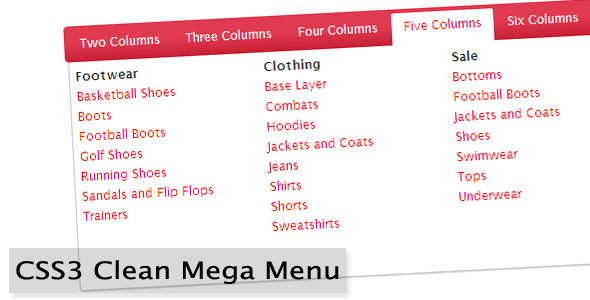
CSS3 Clean MegMenu simple and easy to use full-width megmenu with 6 built-color themes.Full width menu with up to six columns
Valid HTML
Works in all major browsers
Internet Explorer 9+ (no round corners and CSS3 gradients in IE7 /8)

Thmenu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes drop downs, unlimited fly-out elements combined with jQuery script to enhance the whole system. It can be used as sticky footer (mega “drop-ups”) using the exact same markup as the “standard” mega menu. using example pages, you have all the necessary code ready to be used in your site. Customizing menu require some basic knowledge CSS and you can change the look of every part of menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so menu ready to be included on any type of website. In each folder, all code is organized, indented easy to read. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, a simple navigation bar without drop downs to a combination of 2 megmenus on a same page. There’s also a jQuery simple contact form included (check live preview to see it in action), it’s ready to be used and requires only your email address to be functionnal. Thmenu has been tested on many devices browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of menu will work. You also may notice some differences between browsers : some CSS3 effects like shadows or CSS3 slider are not showing up in Internet Explorer example (for more informations on this topic, you can visit findmebyIP). Be sure test demo with different browsers or devices to make sure that menu meets your requirements. When you purchase a product on Codecanyon, you can always access it in your downloads page. There you can subscribe to receive an email and get notified if an update is available, only the last version will appear in your downloads page. You’ll need to be logged in to be able to access the HTML contact form generator free (in the sidebar).I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best update menu as soon as possible.Fixed a small bug related to contact form in mgmenu_plugins.Fixed an issue with the form email HTML in script (mgmenu_plugins. I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.

DeliMenu is pure HTML CSS megmenu created to be simple in its design and powerful in its capabilities. DeliMenu, in addition to long link-lists, detailed description design menus, tied notification indicators and bubbles, and its unique menu designs, it comes with a user-specific drop down that includes user details login form.Custom User Menu login form
Drop down links with descriptions
Right Left menu justification
Valid HTML / CSS
The CSS cross browser compatibility code is listed in the sidebar. However, it is worth noting that the generator CSS and shadows may not be displayed in older browser versions (such as IE6-IE8).

Get rid of that ugly tree menu on your site with niceTree. niceTree will take your HTML turn it into a collapsible menu system with unlimited menus within menus.AJAX CONTENT - It’s simple setup loading menu items viajax into a content ID on your page.COOKIES - Choose enable cookies on menu and the user’s state of which menus were open and closed will be saved.EASY HTML - HTML is easy to setup. All it takes is a few classes and IDs to do things like open menu on page load.MULTIPLE TREE SUPPORT - You can use multiple trees in single page.ANIMATIONS - Multiple animations can be used like slide, bounce, clip, drop, and more.

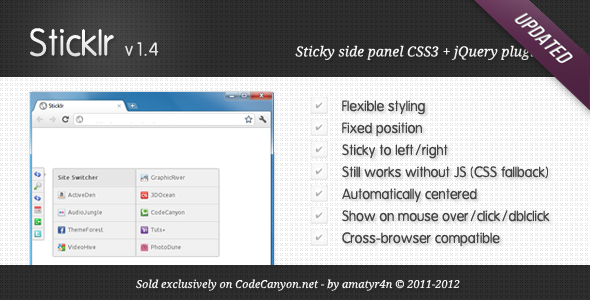
Stickr WP, a sticky side panel menu WordPress plugin. Yeah, ive been waiting for this to become available for wordpress, i use the other version in all my sites, recommended to all…
I’d be glad to help you if you have any questions relating to thtemplate if it’s not covered within documentation, just drop me a message from my profile page.Wishlist: multiple menu in a page
Added: option to open link in new tab
Added: Templates custom HTML
Added: ability to reorder menu item
Fixed: bug column width option & checkbox

If you need display your catalog or a long list of products in a small area of your site, then thVertical CSS3 MegMenu is made for you. It has been coded in a way allowing you to add as many levels as you need and has been improved simple but effective CSS3 transition effects.The first drop down level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a HTML forms design of javascript.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally images / icons and HTML markup.Powerful Menu System
CSS-only MegMenu
Unlimited Drop Down Levels
2 Drop Down Positions (Top or Relative)
Thmenu has been tested (and works !) with all the following browsers :
I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.Please note that the files don’t contain template used in the last screenshot / end video preview.

I’d be glad to help you if you have any questions relating to thtemplate if it’s not covered within documentation, just drop me a message from my profile page.

HorizMenu is a dedicated jQuery plugin where you can create custom menus slide beautifully in your web browser. Horizon also includes sub-menus so you can create multi-level drop downs easy access. scrolling smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets mobile devices meaning you can scroll smoothly through the menu. Comes with 120+ beautiful icons, 10+ CSS3 top quality CSS3 animations and 6 beautifully crafted CSS themes in which you can create your own to fit your needs.Position your menu on left or right side of your browser
As many menu items and submenus as you desire
Animation in animation out fully supported

CSS3 drop down responsive menu for your web site. Unlimited color, all major fonts… Just insert your generated CSS HTML code. Menu work on all major browsers.

This is a PHP menu generator class that you can use as a standalone generator for your website to drive traffic or as a useful tool to make menu for a website.- add multiple menu items
- generate menu
- copy the CSS button generator straight to your website
17. Header Menu

Header Menu basically is a JavaScript animated dropdown menu which comes with two styles – b/w and trasparent and dual header. It includes login form, drop downs which expands upto maximum width (8 columns).It works in all modern and old IE browsers but doesn’t support features like gradients, border radius etc in IE7-8.

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost. love the amount of setting that can be changed in this plugin.the dropdown CSS menu menu, it also works multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.New Features in Kodda 2.Drag & Drop UI ( for reordering everything )
Ability add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability change size color of the arrows , search & responsive menu Icons !
You can add different menu types
4 Skins ( more in the future ! )
Anything you added to Menu Type [ Text/HTML ] ,
- KoddMenu : Fixed re-size & sticky menu issues
- KoddMenu : CSS & Responsive Enhancements
- KoddMenu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Drag & Drop UI
- Ability to add background images menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- menu now , use the wordpress jQuery contact form version only
19. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries display in a clean organised and responsive tabbed navigation.txt file in source folder and follow the instructions. Live Demos | Extended HTML documentation | Support
We provide tutorial how to use it in WordPress. New Features in Zozo Tabs 5
Added: Option maxRows which will be used switch to dropdown CSS menu when executed
Added: Option minWindowWidth which will be used switch to simple CSS dropdown menu free download
Touch-Enabled – Tabs are displayed in dropdown menu with tenabled events and fast CSS3 Transitions, view Mobile Tabs
10 Flexible ways position – Tabs are very flexible and customizable, horizontal and HTML vertical menu and it can be positioned in 10 Flexible ways, view Positioning demo
10 Preset Themes – Comes with 10 built-themes that are ready to go, view Themes demo. All themes and stlyes comes in 6 different sizes, view Sizes demo
CSS3 Transitions – Animation is done CSS3 Transitions jQuery fallback for older browsers, view Animation demo
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.Free support and Updates - Zozo Tabs is now in its 3rd version, and each of these updates has been free.“A fantastic script that I’ve used a number of times in different situations.You can find more reviews real buyers in Comments Page
The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us mail why it didn‘t achive a full score and what could be improved in your opinion. 14 Example HTML pages
